First Class Info About How To Learn Html Tags

Learn html basics for beginners in just 15 minutes thu nghiem if you want to build a website, the first language that you need to learn is html.
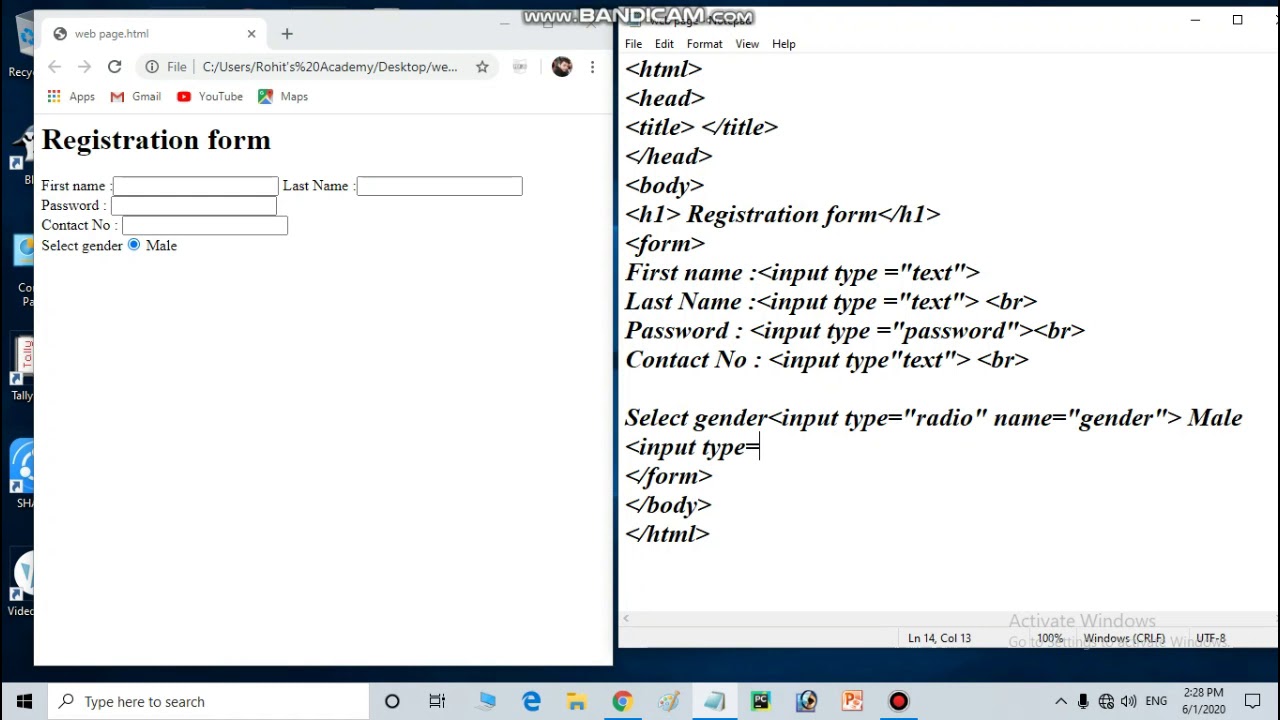
How to learn html tags. 3 forms take this course and learn about the inner workings of an html form! Most text editing programs, including notepad or notepad++ for windows, textedit for mac, and gedit for gnu/linux can be used to write html documents. They tell you something about the content between the opening & closing tags.
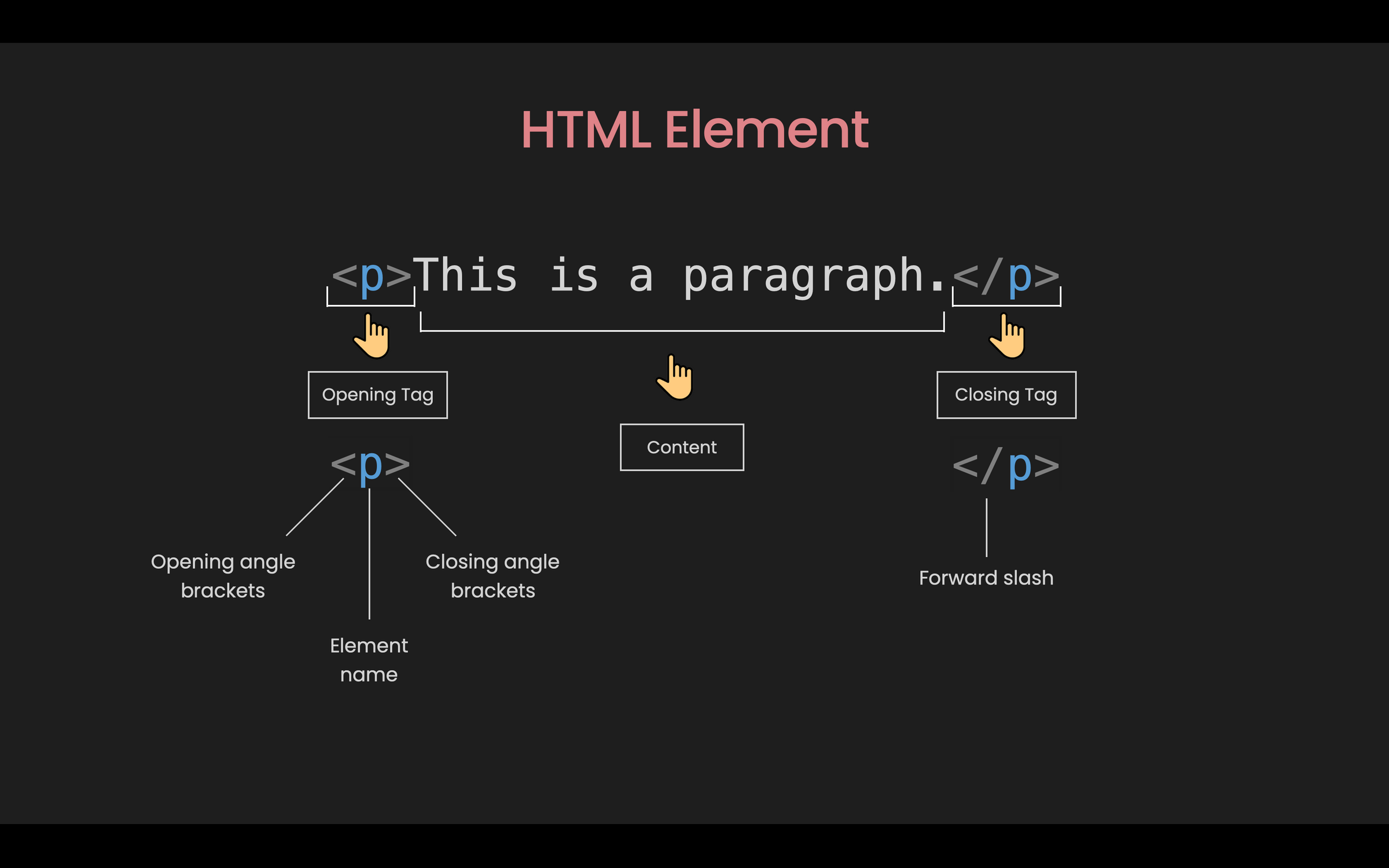
The first step in understanding html is learning all the most commonly used tags and what they do. The <<strong>html</strong>> tag is the container for all other html elements (except for the tag). Overrides the current text direction.</p>
Html basic html basic examples previous next in this chapter we will show some basic html examples. Getting started with the web html ( h yper t ext m arkup l anguage) is the code that is used to structure a web page and its content. It also explains where these fit into html.
Study our free html tutorial » watch our video tutorial » new easy learning with html try it yourself with our try it yourself editor, you can edit the html code and view the result: You can instantiate the model with a single line of code: Part 1 learning basic html download article 1 open an html document.
At the end, we are going to build a basic website using only html. Hypertext refers to the hyperlinks or simply links that an html page may contain. The university of cincinnati cancer center is the first site in the midwest enrolling patients in a new phase 2 clinical trial testing a vaccine to treat pancreatic cancer.
In the element above, the tags are You will learn how html elements are structured, how a typical html page is structured, and other important basic language features. Whether you are a beginner or a seasoned web developer, this course will.
In this article, we are going to go through the basics of html. Tags are used to mark up the start of an html element and they are usually enclosed in. At jetbrains academy, you can dive straight into studying html and learn most of the basic html tags in just about an hour.
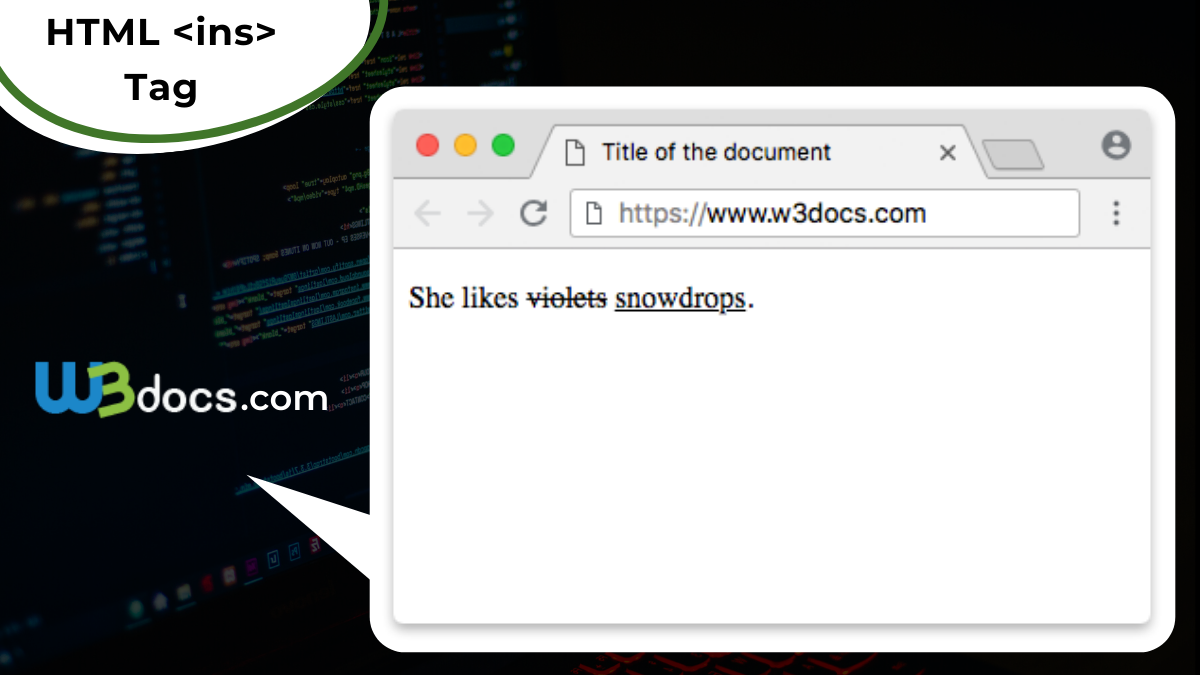
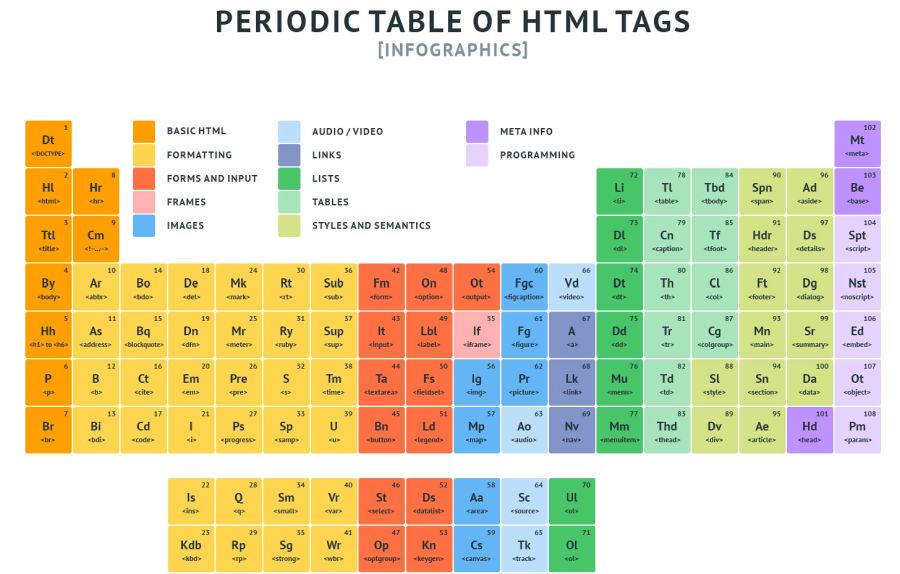
A full list of available html tags can be found in mozilla documentation. To get you started, this article defines elements, attributes, and all the other important terms you may have heard. There are seemingly infinite numbers of tags to use (many more than we’ve taught).
Whether you’re a beginner or a seasoned web developer, understanding the purpose and proper usage of html tags is crucial. It’s in the same folder as your “index.html” file. You’ll be changing it to the file name and location of your own image.
Html tags mark the beginning and end of an element (and are considered part of the element). Grab an image of yourself that’s 150px by 150px in size, (ignore that the filename there says 140×140.png, the size is actually 150×150). This acronym is composed of two main parts: