Beautiful Info About How To Start Dreamweaver

Note that you might have to.
How to start dreamweaver. 3 choose file > save or file > save as to start the process of saving your document. You can use the free trial option to test out the software. How to build a responsive website using dreamweaver cc:
French president emmanuel macron faced uneasy reactions from european allies and a warning from the kremlin after he refused to rule out the dispatch of western ground. This is the first part of a series that will guide you through the basics of web development using. Tutorial help with your membership forgot your adobe id or password?
Learn how to use dreamweaver , the powerful website design software from adobe. Use this guide to help you learn dreamweaver’s features to quickly create and publish web pages. Start your free trial today.
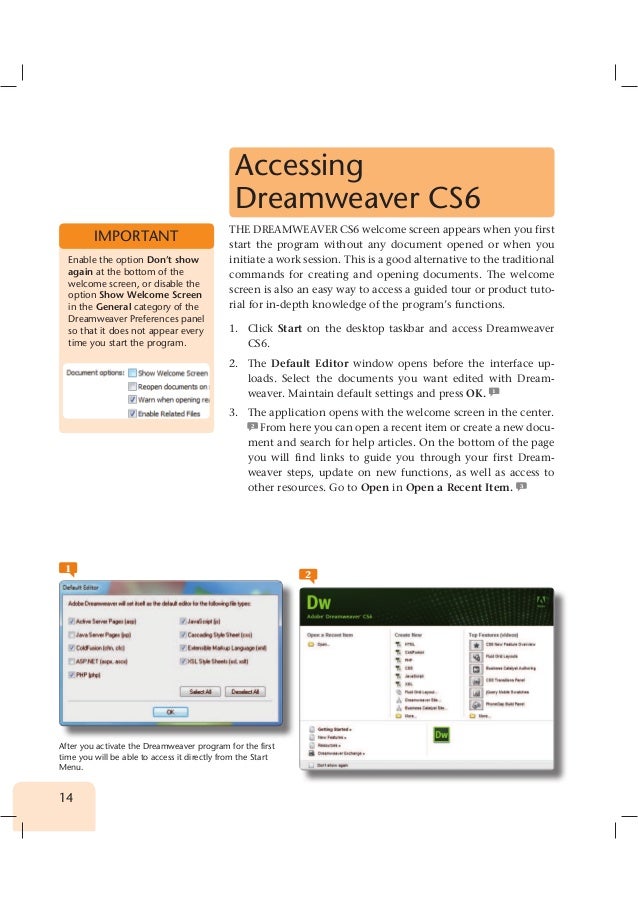
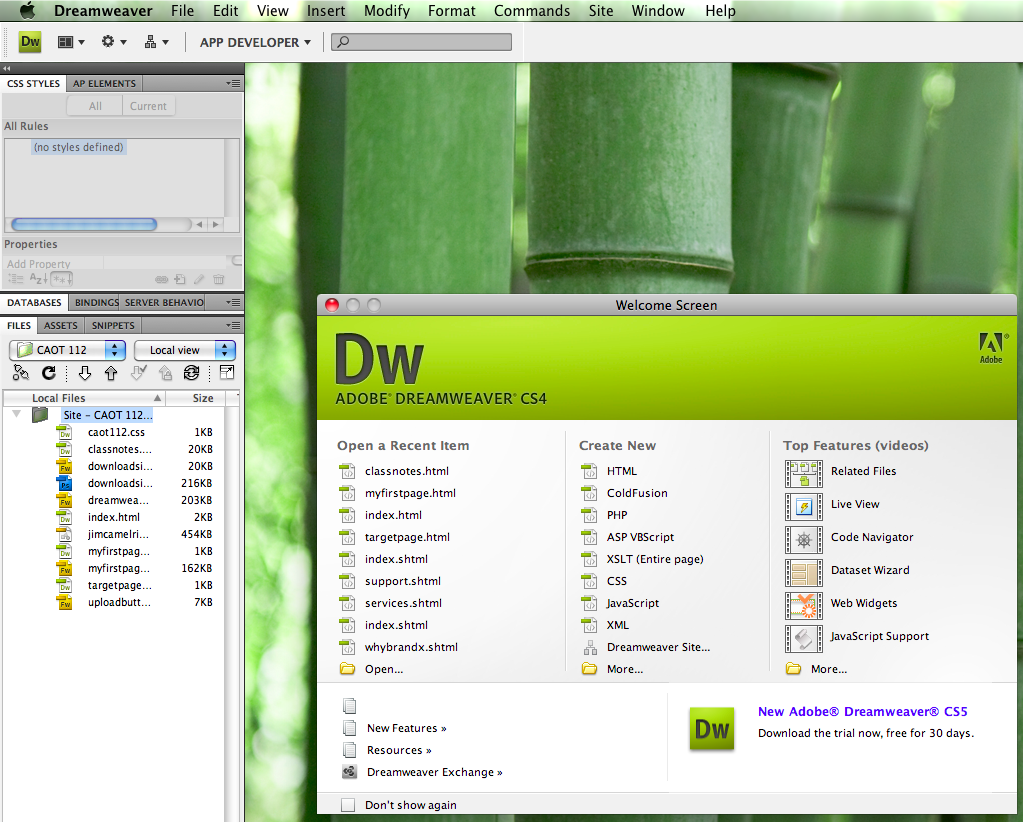
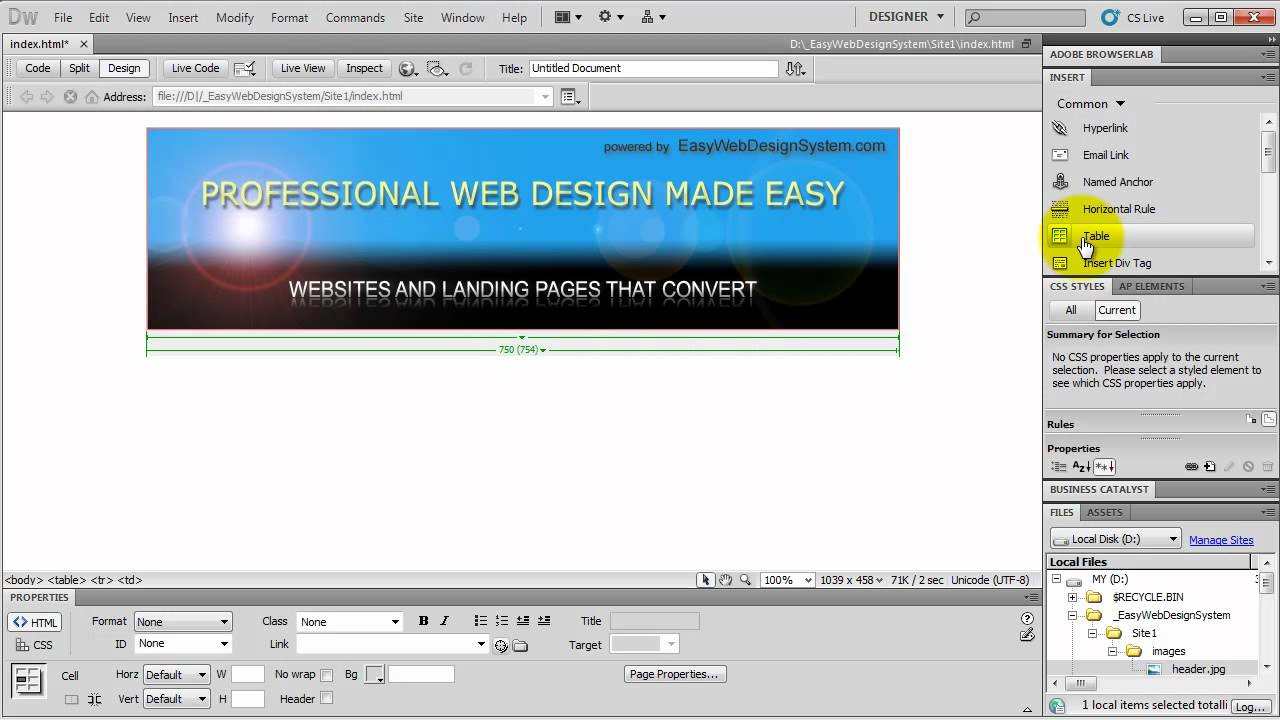
68 17k views 1 year ago access to full tutorial at: Explore the various methods for learning adobe dreamweaver, a key tool for creating websites, and understand the diverse career paths available in the field of web design. Open adobe dreamweaver and go to the site menu at the top of the page.
Getting started is fast and easy. All you need to know how to use adobe dreamweaver in just 12 mins!! Download the full version of adobe dreamweaver for free.
4 when prompted, choose a location for your file and assign it a name. Full tutorial see at: Create, code, and manage websites that look amazing on any size screen.
This is a step by step tutorial on how to create or develop a responsive website design using adobe d. Learn how to create your first website with adobe dreamweaver, a powerful and versatile web design tool. Start your free trial or join creative cloud today.
Welcome to the dreamweaver user guide. Adobe dreamweaver 2021 getting started, basics. Let's create your first webpage in adobe dreamweaver.usb drive for iphone, usb 3.0, usb c:
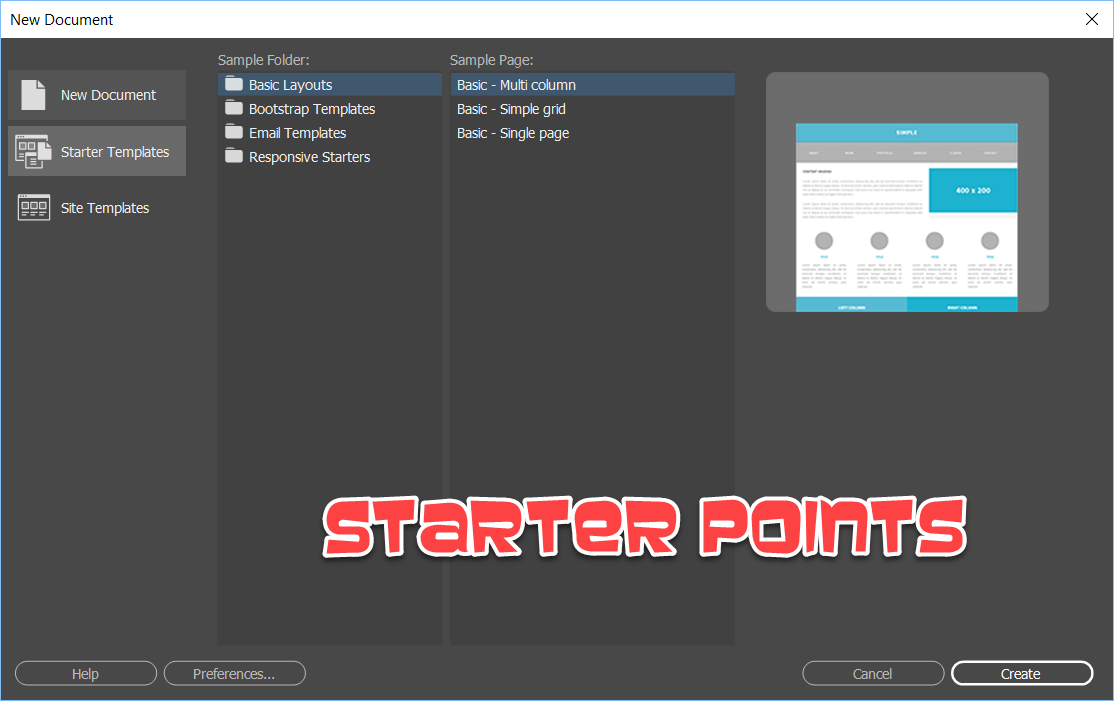
2 select blank page and under the page type column, choose html. Explore online tutorials for beginners and experts, covering topics such as html, css, javascript, responsive design, and more. Which service provider do i choose for hosting the.
If you have never used the. The first stage in web development is the planning phase in which you analyze the audience needs, technical, and marketing requirements. In this tutorial, you will learn how to set up your site and project files, and how to use dreamweaver's features to design and code your web pages.